 Cara Membuat Halaman Admin Website Dinamis - Keberadaan website memang memberikan banyak sekali keuntungan bagi penggunanya dan saat ini banyak sekali website yang ada di internet.
Cara Membuat Halaman Admin Website Dinamis - Keberadaan website memang memberikan banyak sekali keuntungan bagi penggunanya dan saat ini banyak sekali website yang ada di internet.Masing-masing website ada yang bisa diakses dan digunakan secara gratis, namun ada juga yang menyediakan paket langganan atau berbayar guys.
Salah satu website yang disukan dalam website dengan halaman yang dinamis guys dan biasanya digunakan oleh para admin website itu sendiri.
Halaman website yang bersifat dinamis saat ini sangat berguna, karena bisa menghemat waktu dan tenaga jika dimanfaatkan untuk menyelesaikan beragam keperluan.
Beberapa keperluan tersebut misalnya mengedit sebuah halaman, tanpa harus mengubah semua isi halamannya dan keperluan lainnya.
Menariknya, halaman website admin dinamis tersebut bisa dibuat sendiri loh guys, sehingga tidak perlu menyewa jasa pembuat website.
Pasti penaran kan bagaimana caranya? Untuk menjawab rasa penasaran tersebut, yuk langsung saja simak ulasan berikut ini tentang cara membuat halaman admin website dinamis.
Cara Membuat Halaman Admin Website Dinamis
1. Cara Membuat Halaman Admin Website Dinamis dengan PHP
 |
| Cara Membuat Halaman Admin Website Dinamis dengan PHP |
Sedangkan cara membuat halaman admin website dinamis dengan PHP sebagai berikut:
Untuk langkah pertama, buatlah sebuah project di localhost dan disini kami membuatnya dengan nama "dinamis_php" dengan format C:/xampp/htdocs/dinamis_php
Setelah itu, buatlah sebuah file dengan nama index.php menggunakan script di bawah ini:
-
Membuat Halaman Web Dinamis Dengan PHP | www.malasngoding.com -
-
WWW.MALASNGODING.COM
-
Membuat Halaman Web Dinamis Dengan PHP
-
-
- HOME
-
- TENTANG
-
- TUTORIAL
- if(isset($_GET['page'])){
- $page = $_GET['page'];
- switch ($page) {
- case 'home':
- include "halaman/home.php";
- break;
- case 'tentang':
- include "halaman/tentang.php";
- break;
- case 'tutorial':
- include "halaman/tutorial.php";
- break;
- default:
- echo "
Maaf. Halaman tidak di temukan !
- break;
- }
- }else{
- include "halaman/home.php";
- }
- ?>
- Selanjutnya, agar tampilannya lebih rapi dan menarik, buatlah file cssnya menggunakan script di bawah ini:
- body{
- background-color:#f9f9f9;
- font-size:16px
- color:#444;
- font-family: sans-serif;
- }
- .content{
- width: 80%;
- margin: 10px auto;
- }
- /*header*/
- header{
- background-color: white;
- padding: 20px 10px;
- border-radius: 5px;
- border: 1px solid #f0f0f0;
- margin-bottom: 10px;
- }
- header h1.judul,
- header h3.deskripsi{
- text-align: center;
- }
- /*menu navigasi*/
- .menu{
- background-color: #87CEFA;
- border: 1px solid #f0f0f0;
- border-radius: 8px;
- margin-bottom: 10px;
- }
- div.menu ul {
- list-style:none;
- overflow: hidden;
- }
- div.menu ul li {
- float:left;
- text-transform:uppercase;
- }
- div.menu ul li a {
- display:block;
- padding:0 20px;
- text-decoration:none;
- color:#2c2c2c;
- font-family: sans-serif;
- font-size:13px;
- font-weight:400;
- transition:all 0.3s ease-in-out;
- }
- div.menu ul li a:hover,
- div.menu ul li a.hoverover {
- cursor: pointer;
- color:#fff;
- }
- div.badan{
- background-color: white;
- border-radius: 5px;
- border: 1px solid #f0f0f0;
- margin-bottom: 10px;
- }
- div.halaman{
- text-align: center;
- padding: 30px 20px;
- }
- Pada tahap ini, Anda sudah selesai membuat kerangka dari halaman web dinamis yang akan dibuat.
- Kemudian Anda tinggal membuat sebuah folder yang bernama "halaman" dan letakkan lah halaman-halaman yang akan dibuat, diantaranya:
- home.php:
-
Halaman Depan
-
Selamat datang di www.malasngoding.com. ini merupakan halaman depan pada demo cara Membuat Halaman Web Dinamis Dengan PHP
- tentang.php:
-
Tentang Kami
-
Ini adalah halaman tentang kami
-
Malasngoding.com adalah situs yang menyediakan konten-konten berkualitas untuk belajar pemrograman web
- tutorial.php
-
Halaman Tutorial
-
Ini adalah halaman tutorial
- Selesai dan Anda bisa melihat hasil dari halaman dinamis yang sudah dibuat dengan php dan silahkan akses project dinamis_php tersebut melalui browser "localhost/dinamis_php, hasilnya akan langsung ditampilkan.
- Anda bisa klik menu Tentang atau Tutorial dan cobalah untuk mengubah halaman URL nya menjadi "localhost/dinamis_php/index.php?page=tes.
- Maka, sebuah halaman pemberitahuan jika halaman tidak ditemukan akan ditampilkan.
- Jadi, pada proses ini Anda membuat dua halaman sekaligus yakni halaman website dinamis dan halaman tidak ditemukan guys.
Baca Juga : Cara Hack Website dengan SQL Injection
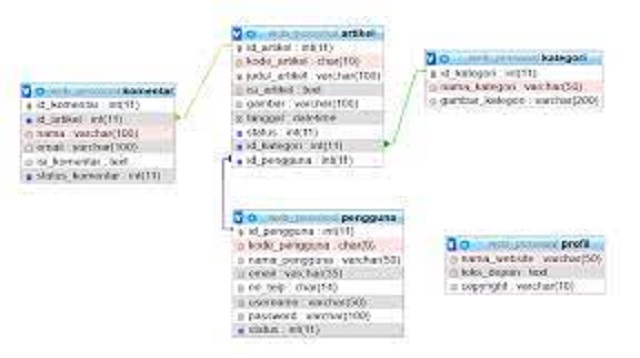
2. Penjelasan terkait Cara Membuat Halaman Admin Website Dinamis dengan PHP
 |
| Penjelasan terkait Cara Membuat Halaman Admin Website Dinamis dengan PHP |
- Bila Anda masih bingung dengan cara kerjanya, maka cobalah untuk memperhatikan link URL menu yang telah dibuat sebelumnya, yakni:
- HOME
- TENTANG
- TUTORIAL
- Anda bisa alihkan halamannya menggunakan bantuan dari method GET, untuk mengirim data.
- Setelah itu Anda bisa menangkap data page yang sudah dikiri dan memeriksa isi dari GET page yang di kirim tersebut dengan meng include halaman yang dituju, menggunakan script di bawah ini:
- if(isset($_GET['page'])){
- $page = $_GET['page'];
- switch ($page) {
- case 'home':
- include "halaman/home.php";
- break;
- case 'tentang':
- include "halaman/tentang.php";
- break;
- case 'tutorial':
- include "halaman/tutorial.php";
- break;
- default:
- echo "
Maaf. Halaman tidak di temukan !
- break;
- }
- }else{
- include "halaman/home.php";
- }
- ?>
- Periksalah apakah ada GET page menggunakan script di bawah ini:
- if(isset($_GET['page'])){
- Halaman yang ditampilkan adalah halaman home, jika tidak ada, yakni:
- include "halaman/home.php";
- switch ($page) {
- case 'home':
- include "halaman/home.php";
- break;
- case 'tentang':
- include "halaman/tentang.php";
- break;
- case 'tutorial':
- include "halaman/tutorial.php";
- break;
- default:
- echo "
Maaf. Halaman tidak di temukan !
- break;
- }
- Bila data GET yang dikirim tidak ada, silahkan Anda periksa kembali dengan bantuan switch case php berikut ini:
- switch ($page) {
- case 'home':
- include "halaman/home.php";
- break;
- case 'tentang':
- include "halaman/tentang.php";
- break;
- case 'tutorial':
- include "halaman/tutorial.php";
- break;
- default:
- echo "
Maaf. Halaman tidak di temukan !
- break;
- }
- Bila halaman yang di cari tidak ada atau tidak sesuai, maka Anda tampilkan pemberitahuan bahwa "halaman tidak di temukan"
- echo "
Maaf. Halaman tidak di temukan !
- Selesai.
Baca Juga : Cara Hack Website di Android tanpa Root
Akhir Kata
Demikian cara yang bisa diterapkan, jika ingin membuat halaman admin website yang dinamis guys.Perhatikan dan tulis script dengan baik dan benar, karena jika ada satu huruf yang terlewatkan, bisa dipastikan proses pembuatan website aka gagal guys.
Jika gagal, maka Anda harus mengulang langkah-langkahnya dari awal lagi dan tentu akan lebih boros waktu serta tenaga.
Itulah seluruh isi artikel kami kali ini mengenai cara membuat halaman admin website dinamis 2022. Semoga bermanfaat dan selamat mencoba.